Linter basics
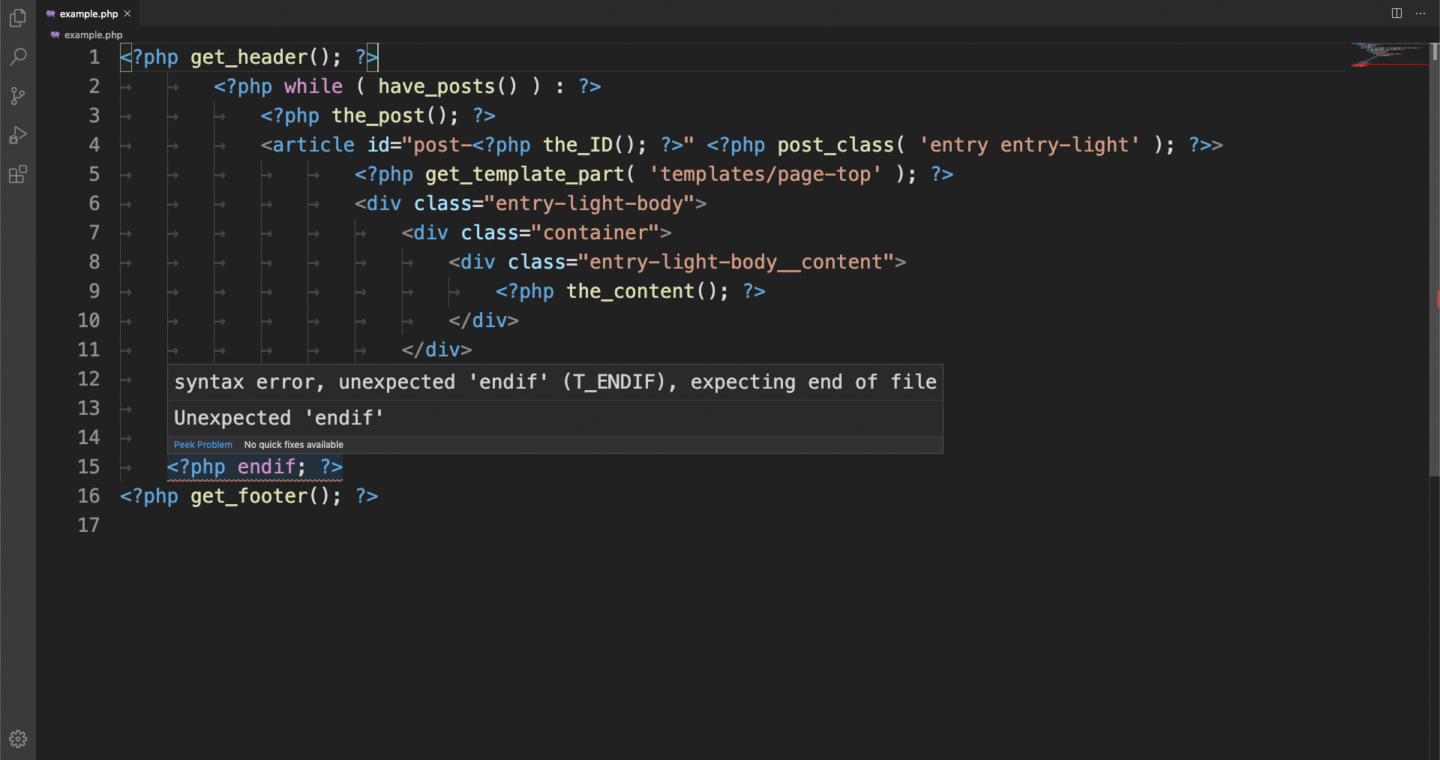
Before going into code formatters we should start with linters. Linters are tools that are used to analyze your source code to find errors, bugs, stylistic errors and suspicious constructs. You’ve probably even used some linters if you’re used an IDE like PhpStorm (which has a few linters installed from the start) or installed some kind of an IntelliSense plugin into your IDE. A typical linter output looks like this:

As you can see, a linter can really help you to spot errors before you even run the code.
Fair enough, but why we are covering linters in a course on code formatters?
I’m glad you asked.
Because in many cases we can have a code formatter to not only do the formatting for you, but in many cases you can connect a code formatter with a linter to have code formatter also to fix many errors spotted by linter automatically. And that’s exactly what we are going to do in this course.
Linters in a nutshell:
- There can be multiple linters for a programming language to choose from.
- Not all linters are for the same purpose and sometimes you would want to use multiple linters for a single language
- Some linters includes a built-in code formatter (eg. ESLint and Stylelint).
- And similarly some code formatters can include a linter (eg. PHP-CS-Fixer).
- Linters can be installed both globally (so that all of your projects can use the globally installed version) or locally (so you can lock down a certain version of a linter to be used in a single project) with Composer/npm.
- Linters can be used usually both in your IDE/code editor (with an additional plugin) or from the command line.
Let’s go through the tools we’re going to use in this course with some examples that might help you to understand them a little better.
PHP
Work in progress, I’ll let you know when I’m ready with the PHP setup.
JavaScript
ESLint
ESLint is currently the most popular tool for linting JavaScript and that’s what we’re going to be using in this course. It’s a highly flexible and configurable linter that also has a built-in code formatter/fixer. The code formatter in ESLint is not as good as Prettier, so we are going to disable the code formatting side of ESLint to make room for Prettier and only use the automatic fixer part of ESLint in series with Prettier.
ESLint works on Node.js and is usually installed via npm. It can be installed both globally and per project. It can be used from the command line and within many code editors with a plugin.
Other JavaScript linters
The two other (and still quite popular) JavaScript linters are JSLint and JSHint. You can read more about them here if you’re curious on how they compare with ESLint.
CSS/SCSS/Sass/Less
Stylelint is modern and flexible linter for CSS. It also has a built-in code formatter/fixer. Similarly to ESLint we are going to disable all the formatting stuff from Stylelint and use Prettier instead in series with the Stylelint fixer.
Stylelint runs on Node.js and it’s usually installed via npm. You can use it from the command line, as a node.js API, as a PostCSS plugin or within your IDE or build tools.
Other stylesheet linters
CSS Lint, Sass Lint and lesshint.
HTML
There are linters for HTML such as HTMLHint, but I’m not currently using it in my setup.
HTMLHint is intended to be used for pure html files (including some HTML template languages) but it’s not made for the use of linting HTML + PHP mixtures like WordPress templates.
While we technically might be able to use HTMLHint in some parts of our WordPress templates, it probably isn’t worth the hassle. I’ll update this course if I at some point find a good way to lint HTML in WordPress projects.